Belajar Membuat Game 2D Dengan Java dan Netbeans Bagian 6: Sistem Koordinat
Pada kesempatan kali ini akan di bahas mengenai sistem koordinat. Pada Java sistem koordinat grafik ini menggunakan satuan piksel. Tutorial ini di buat berseri jadi setiap class dan kodenya dari tutorial bagian pertama terus berkaitan.
Piksel itu sendiri adalah unit terkecil dari gambar digital atau grafik yang dapat ditampilkan dan diwakili pada perangkat tampilan digital. Gabungan piksel membentuk gambar, video, teks, atau hal yang terlihat lengkap di layar komputer. Sebuah pixel juga dikenal sebagai elemen gambar.
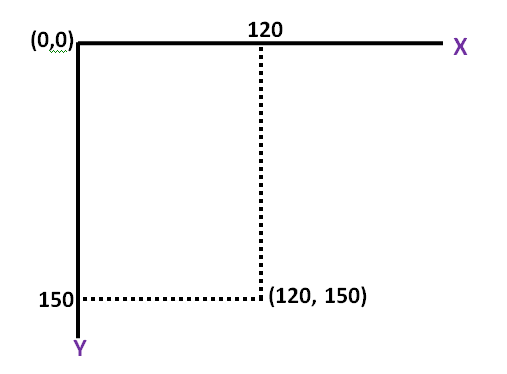
Ok, kembali lagi ke koordinat dalam Java. Tidak seperti sistem koordinat cartesian yang mungkin pernah anda pelajari di sekolah, koordinat grafik Java di representasikan seperti gambar di bawah ini:
Pertama yang menjadi perhatian adalah koordinat (0,0), atau x = 0, y = 0. Bila garis tebal itu adalah layar, maka koordinat (0,0) itu berada di paling ujung bagian kiri atas layar.
Kemudian, sebagai contoh, perhatikan koordinat (120, 150) atau x = 120 dan y = 150. Dari situ bisa dilihat pada nilai x jika semakin ke kanan nilainya semakin besar dan untuk nilai y semakin ke bawah nilainya juga akan semakin besar. Demikan pula sebaliknya. Sedangkan perpotongan dari x dan y akan menjadi titik koordinatnya.
Dengan demikian, anda bisa menentukan dimana gambar akan diletakkan.
Berikut ini adalah contoh menggambar kotak sederhana pada layar menggunakan objek Graphics. Jadi kita ubah sedikit kode pada method render() di class Game dari tutorial sebelumnya seperti di bawah ini:
Sekarang perhatikan pada method render().
Line 58:
graphics.clearRect(0, 0, lebar, tinggi);
Objek graphics akan membersihkan keseluruhan layar sebelum menggambar apa saja.
Line 61:
graphics.drawRect(120, 150, 100, 80);
Objek graphics akan menggambar sebuah persegi pada koordinat x = 120 dan y = 150, dengan ukuran lebar = 100 dan tinggi = 80 piksel.
Berikut ini adalah hasil ketika program di jalankan:
Selanjutnya, jika anda ingin mengisi persegi tersebut dengan warna, mudah saja, ganti kode di line 61 itu dengan :
graphics.fillRect(120, 150, 100, 80);
Maka hasilnya adalah seperti di bawah ini:
Sedangkan jika anda ingin mengisi persegi tersebut dengan warna tertentu, misalnya hijau, itu mudah saja. Anda tinggal menggunakan method setColor seperti di bawah ini:
graphics.setColor(Color.GREEN);
graphics.fillRect(120, 150, 100, 80);
Jangan lupa ya, anda juga harus mengimport class java.awt.Color;.
Berikut ini adalah hasilnya:
Ok, silakan bereksperimen dengan kode tersebut, misalnya dengan meletakkan persegi yang lain dengan warna, ukuran, dan posisi yang berbeda. Selain itu anda bisa juga mencoba method yang lain untuk menggambar garis dengan drawLine(), atau menggambar oval dengan drawOval(), dan method-method lainnya yang terdapat pada class Graphics.
Sampai di sini dulu ya, pada tutorial selanjutnya akan di bahas mengenai cara loading image dan menampilkannya pada layar. Salam.
Piksel itu sendiri adalah unit terkecil dari gambar digital atau grafik yang dapat ditampilkan dan diwakili pada perangkat tampilan digital. Gabungan piksel membentuk gambar, video, teks, atau hal yang terlihat lengkap di layar komputer. Sebuah pixel juga dikenal sebagai elemen gambar.
Ok, kembali lagi ke koordinat dalam Java. Tidak seperti sistem koordinat cartesian yang mungkin pernah anda pelajari di sekolah, koordinat grafik Java di representasikan seperti gambar di bawah ini:
 |
| Sistem koordinat Java |
Pertama yang menjadi perhatian adalah koordinat (0,0), atau x = 0, y = 0. Bila garis tebal itu adalah layar, maka koordinat (0,0) itu berada di paling ujung bagian kiri atas layar.
Kemudian, sebagai contoh, perhatikan koordinat (120, 150) atau x = 120 dan y = 150. Dari situ bisa dilihat pada nilai x jika semakin ke kanan nilainya semakin besar dan untuk nilai y semakin ke bawah nilainya juga akan semakin besar. Demikan pula sebaliknya. Sedangkan perpotongan dari x dan y akan menjadi titik koordinatnya.
Dengan demikian, anda bisa menentukan dimana gambar akan diletakkan.
Berikut ini adalah contoh menggambar kotak sederhana pada layar menggunakan objek Graphics. Jadi kita ubah sedikit kode pada method render() di class Game dari tutorial sebelumnya seperti di bawah ini:
package com.bahasajava.gamejava;
import com.bahasajava.gamejava.gamedisplay.GameDisplay;
import java.awt.Graphics;
import java.awt.image.BufferStrategy;
import java.util.logging.Level;
import java.util.logging.Logger;
//Mnegimplementasikan interface Runnable untuk thread
public class Game implements Runnable {
private GameDisplay gameDisplay;
public int lebar, tinggi;
public String judul;
private Thread thread;//thread yang dijalankan
private boolean gameRunning = false;//Untuk mengontrol while loop
private BufferStrategy bufferStrategy;
private Graphics graphics;
public Game(String judul, int lebar, int tinggi){
this.lebar = lebar;
this.tinggi = tinggi;
this.judul= judul;
}
//Method inisialisasi() akan menginisialisasi semua graphic
//dan akan memastikan semuanya siap sebelum game dijalankan
private void inisialisasi(){
//objek gameDisplay memiliki konstruktor dengan parameter
//judul, lebar, dan tinggi, jadi semua parameter ini harus terpenuhi
gameDisplay = new GameDisplay(judul, lebar, tinggi);
}
//Method updateGame() akan terus melakukan update game
private void updateGame(){
}
//Method render() untuk merender
private void render(){
bufferStrategy = gameDisplay.getCanvas().getBufferStrategy();
if(bufferStrategy == null){
//Membuat buffer strategy dengan menggunakan 3 buffer
gameDisplay.getCanvas().createBufferStrategy(3);
return;
}
graphics = bufferStrategy.getDrawGraphics();
//Membersihkan seluruh layar
graphics.clearRect(0, 0, lebar, tinggi);
//Menggambar persegi
graphics.drawRect(120, 150, 100, 80);
bufferStrategy.show();//Menampilkan grafik
//Method dispose() akan Membuang konteks grafik ini dan
//melepaskan sumber daya sistem apa pun yang digunakan.
graphics.dispose();
}
//run() adalah method abstract yang harus diimplentasikan
//ketika class mengimplementasikan Runnable
@Override
public void run() {
inisialisasi();
//Di sini kita akan menjalankan loop game
while(gameRunning){
updateGame();
render();
}
stopThread();
}
//synchronized digunakan ketika langsung berhubungan dengan thread
//startThread() akan menjalankan thread
public synchronized void startThread(){
if(gameRunning)
return;
gameRunning = true;
//Konstruktor Thread mengambil parameter class mana yang
//akan di jalankan, dalam hal ini adalah class Game
//oleh karena itu menggunakan keyword this
thread = new Thread(this);
thread.start();//Method start() ini akan menjalankan method run()
}
//stopThread akan menghentikan thread
public synchronized void stopThread(){
if(!gameRunning)
return;
gameRunning = false;
//Method join() melemparkan checked exception sehingga
//akan memaksa anda untuk menggunakan blok try-catch
//atau bisa juga dengan menggunakan clausa Throws
try {
thread.join();//Method join() akan menunggu thread untuk "mati"
} catch (InterruptedException ex) {
Logger.getLogger(Game.class.getName()).log(Level.SEVERE, null, ex);
}
}
}
Sekarang perhatikan pada method render().
Line 58:
graphics.clearRect(0, 0, lebar, tinggi);
Objek graphics akan membersihkan keseluruhan layar sebelum menggambar apa saja.
Line 61:
graphics.drawRect(120, 150, 100, 80);
Objek graphics akan menggambar sebuah persegi pada koordinat x = 120 dan y = 150, dengan ukuran lebar = 100 dan tinggi = 80 piksel.
Berikut ini adalah hasil ketika program di jalankan:
 |
| Menggambar persegi menggunakan drawRect() |
Selanjutnya, jika anda ingin mengisi persegi tersebut dengan warna, mudah saja, ganti kode di line 61 itu dengan :
graphics.fillRect(120, 150, 100, 80);
Maka hasilnya adalah seperti di bawah ini:
 |
| Menggambar persegi dengan fillRect() |
Sedangkan jika anda ingin mengisi persegi tersebut dengan warna tertentu, misalnya hijau, itu mudah saja. Anda tinggal menggunakan method setColor seperti di bawah ini:
graphics.setColor(Color.GREEN);
graphics.fillRect(120, 150, 100, 80);
Jangan lupa ya, anda juga harus mengimport class java.awt.Color;.
Berikut ini adalah hasilnya:
 |
| Menggambar persegi warna hijau dengan method setColor() dan fillRect() |
Ok, silakan bereksperimen dengan kode tersebut, misalnya dengan meletakkan persegi yang lain dengan warna, ukuran, dan posisi yang berbeda. Selain itu anda bisa juga mencoba method yang lain untuk menggambar garis dengan drawLine(), atau menggambar oval dengan drawOval(), dan method-method lainnya yang terdapat pada class Graphics.
Sampai di sini dulu ya, pada tutorial selanjutnya akan di bahas mengenai cara loading image dan menampilkannya pada layar. Salam.
Post a Comment for "Belajar Membuat Game 2D Dengan Java dan Netbeans Bagian 6: Sistem Koordinat"